
Full Width Slider Responsive jQuery Plugin bullets Type fade
To make it full size of a window, make sure that all parent containers of the slider (including body and html) are already stretched (have 100% width and height). Also, you need to make sure that autoScaleSlider and autoHeight options are set to false (as they will scale height of slider). If you're using WordPress version, you should add.

jQuery Image Slider Part 2 YouTube
Description You can hide the number input and can make the slider full width using custom CSS. Example Following example demonstrates the use of full width slider in jQuery Mobile. Live Demo

jQuery width Working of the jQuery width( ) Method
jQuery skdslider is a lightweight and easy-to-use jQuery plugin that allows you to create a responsive and full-width image slider with auto-play, dots/number navigation and fade animation support. View more: Top 50 Best Carousel jQuery Plugins How to use it: 1. Include jQuery javascript library on your web page 1

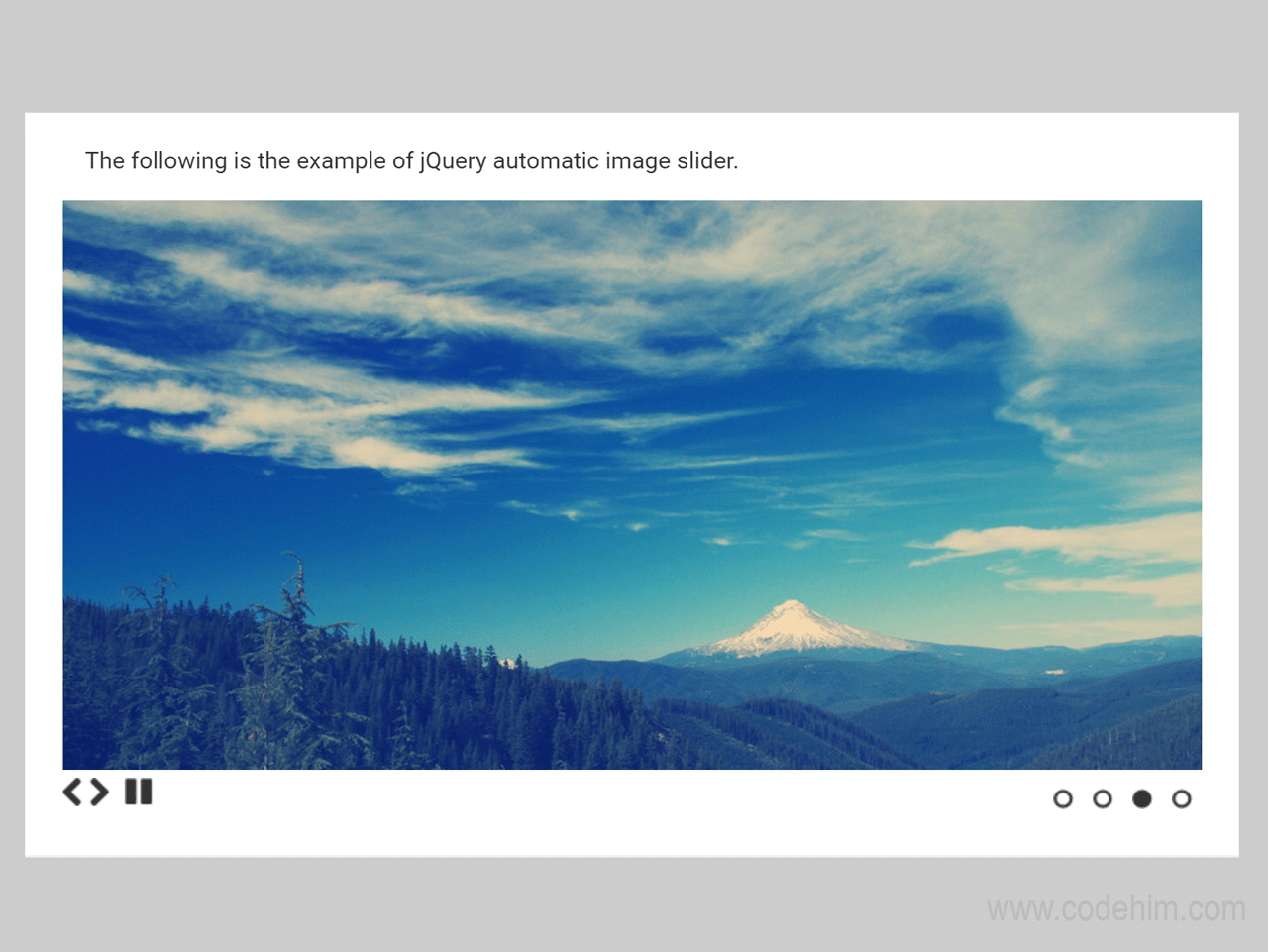
jQuery Automatic Image Slider free Download Slides — CodeHim
Create full width page slider jquery More Demos: Bootstrap carousel , Slick slider , , , Slick carousel , Bootstrap carousel, HTML slideshow , CSS Slideshow , , Image carousel Full Width Slider: How to make it! This video tutorial is an instruction for building full width sliders in no time! How-to: Responsive Image Gallery! Share Watch on

jQuery Full Course jQuery Tutorial For Beginners jQuery
A jQuery full width slider designed to be as compatible and lightweight as possible. Minified (JS & CSS) it weighs in at just 4.1KB (~1.8KB gzipped). Features: Total minified size - 4.1KB minified (~1.8KB gzipped) Fully Responsive. CSS3 Transitions with jQuery .animate () fallback. Keeps images vertically centered.

Jquery slider YouTube
Here are 3 sliders that will allow you to do a full width slide with some slight adjustments to their CSS files. The Easy Slider http://cssglobe.com/easy-slider-17-numeric-navigation-jquery-slider/ The PlusSlider http://css-plus.com/examples/plugins/PlusSlider/ ResponsiveSlides.js http://responsive-slides.viljamis.com/

Image Slider Jquery Example Demo
In this tutorial, we are going to create a full-screen slider using HTML, CSS3 and jQuery. You can us it for product presentations on your shop website. In this tutorial, we use Google Fonts, specifically Montserrat and Oswald.. we'll make it full width with some padding. We'll use flexbox to align elements within it, which we'll also.

jquery How to center a slick slider full width? Stack Overflow
Both jQuery Slider format, No-jQuery foramt Available. Jssor jQuery slider plugin and No-jQuery version slider work almost the same, both are for image slider carousel, content slider carousel. Slideshow and caption slide animation are all available for both version. jQuery developers benifit on jQuery js library.

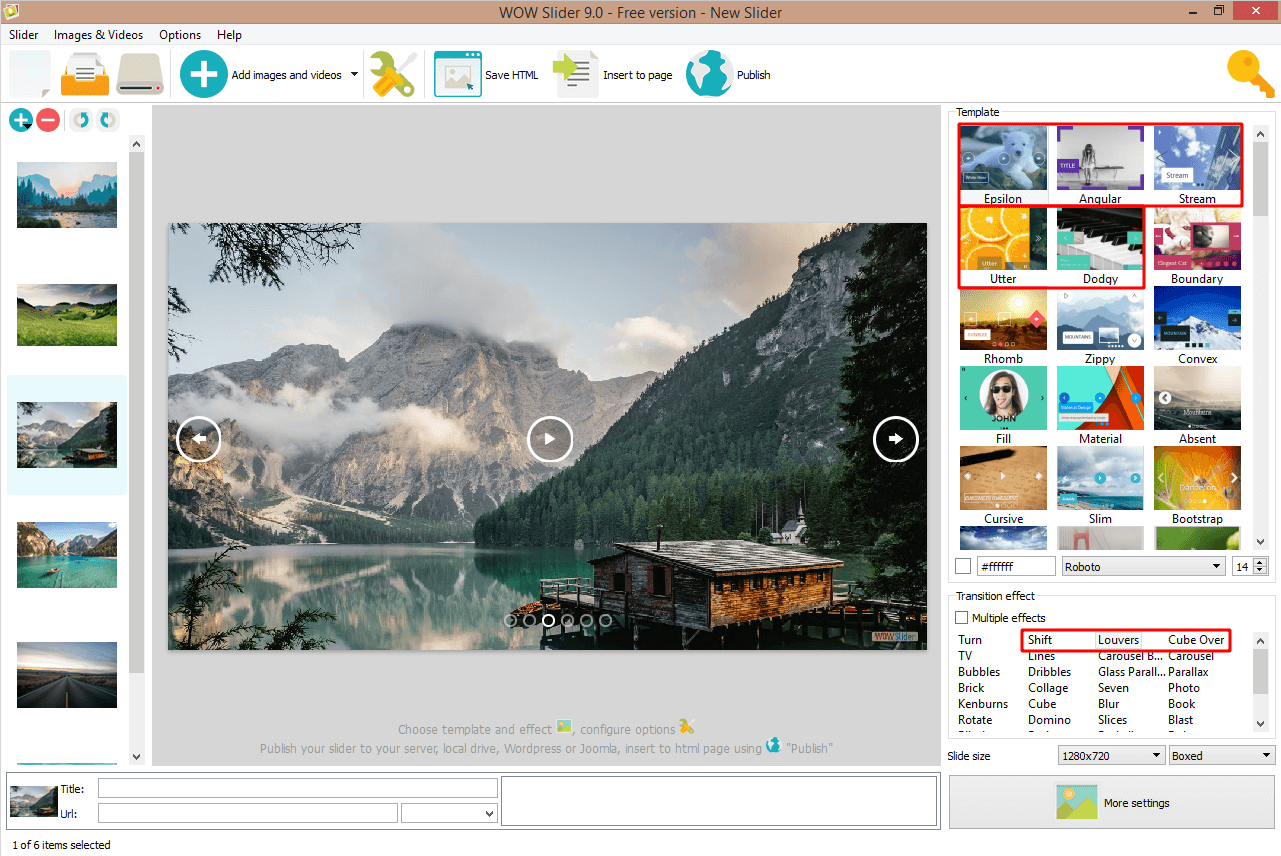
jQuery Slider w/o Coding jQuery Slideshow 2022
Full width JQuery carousel slider HTML HTML xxxxxxxxxx 157 1 2
3 8 9
Slideshow w/o jQuery Fresh 100 CSS3 slider
iOS Slider (touch & swipe, responsive) Touch Me. Hardware accelerated using. CSS3 for supported iOS, Android and WebKit. View code:

Simple jQuery lightweight slider W3 Tweaks
A full width slider fills the horizontal area of the browser, and they are popular to be used as headers in web design. Using a slider is a great way to highlight your content on the top of your page, like a hero header. Let's take a look at some beautiful examples of full width sliders which can be inspiring when building your website. 1.
Download jQuery 3.7.1 / 2.2.4 / 1.12.4
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

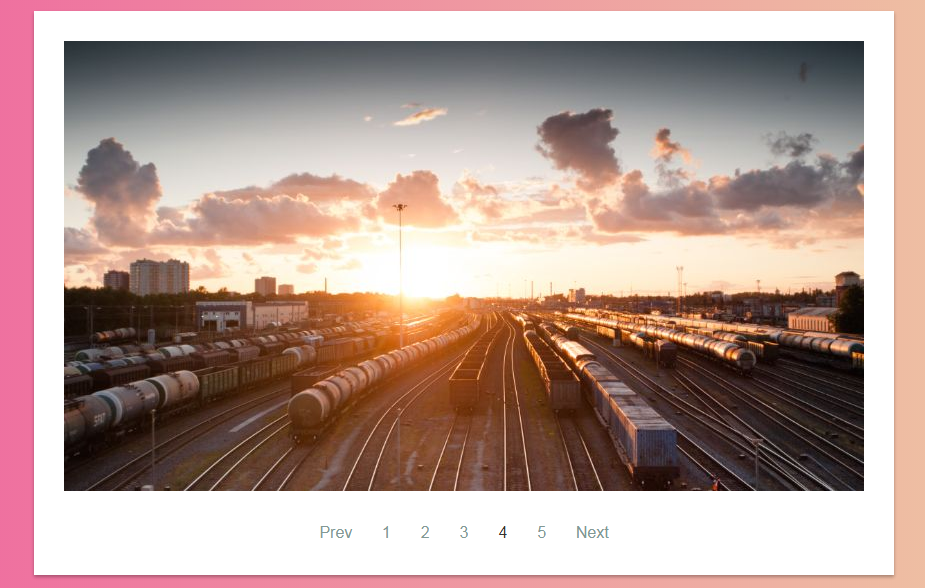
SKDSlider Full Width Jquery Slider Jquery Responsive Full Width
A simple, jQuery powered, full-width image carousel / slider plugin that automatically resizes images based on the screen size. You can use the plugin as a responsive banner carousel for your website or web application. How to use it: 1. Create the html for the full width banner carousel. 01


